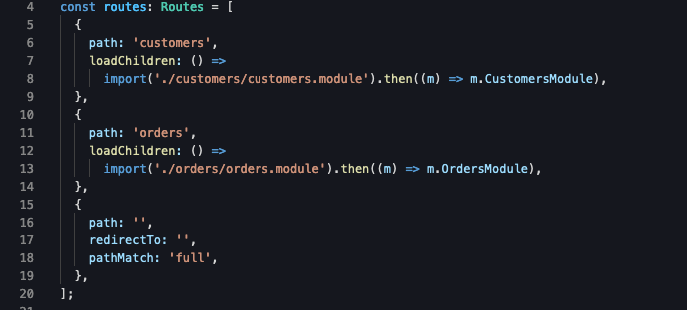
angular - Angular2 router: how to correctly load children modules with their own routing rules - Stack Overflow

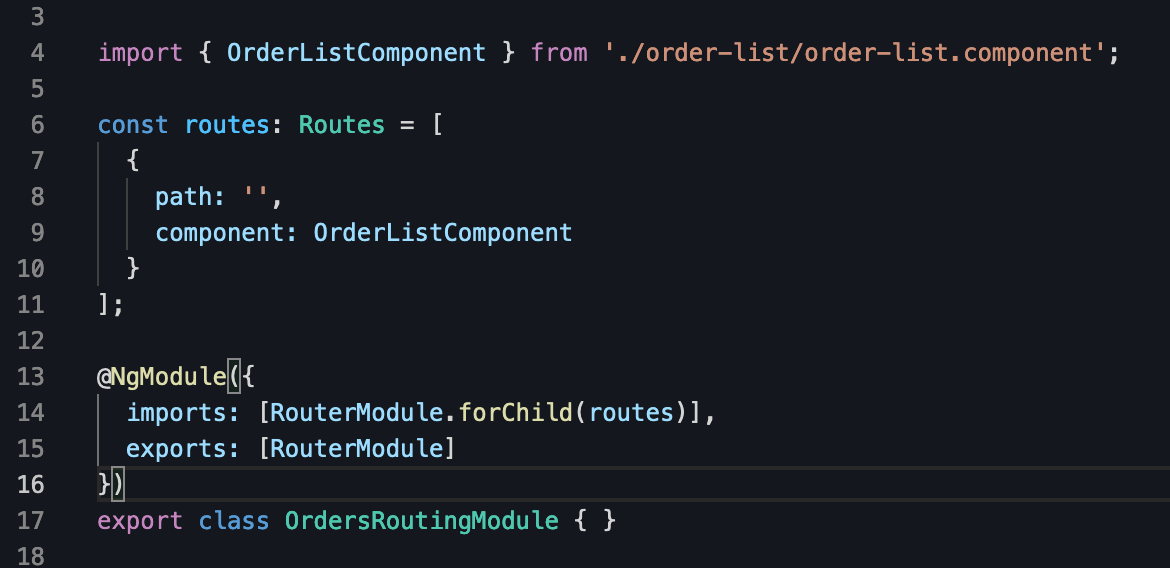
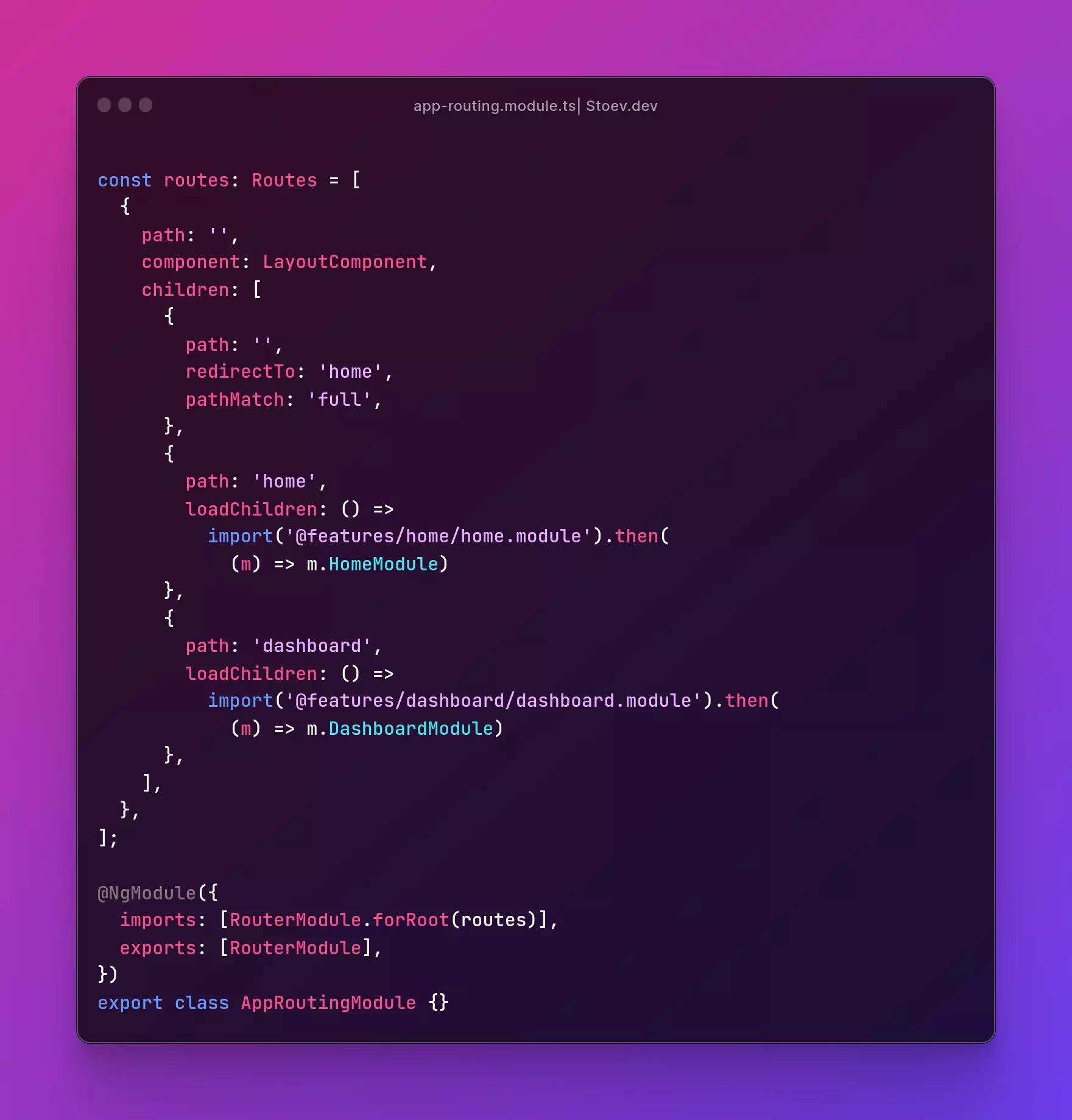
127. Adding Routes to the Feature Module. forChild, forRoot differences in Router Module - Angular - YouTube

127. Adding Routes to the Feature Module. forChild, forRoot differences in Router Module - Angular - YouTube

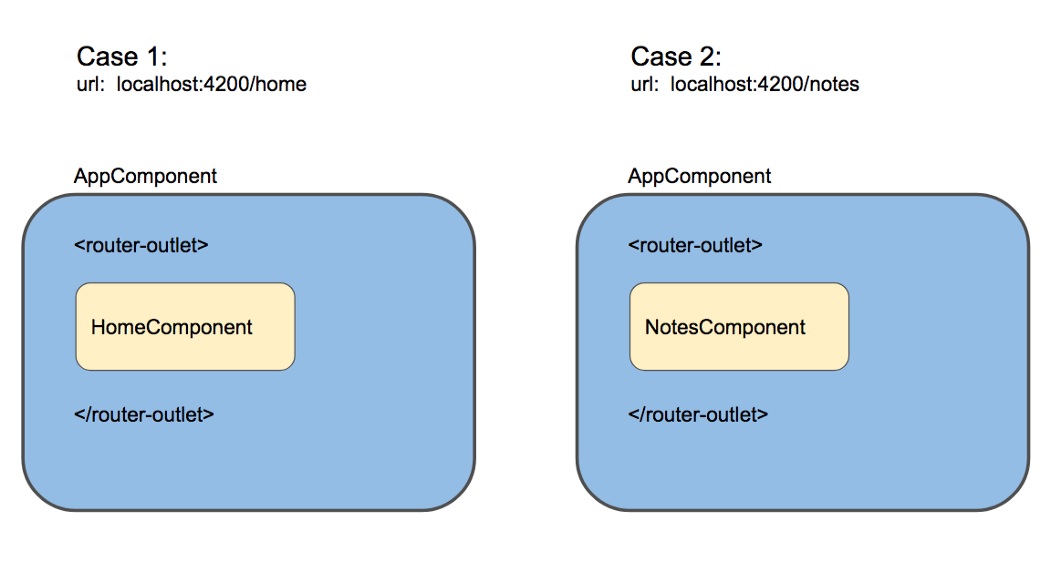
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub