Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

angular6 - Navigation from one component to another component without reloading both the component in Angular 6 - Stack Overflow

Angular + Optimizely: How to navigate to a test page url without reload(using angular's router navigate)? - Stack Overflow

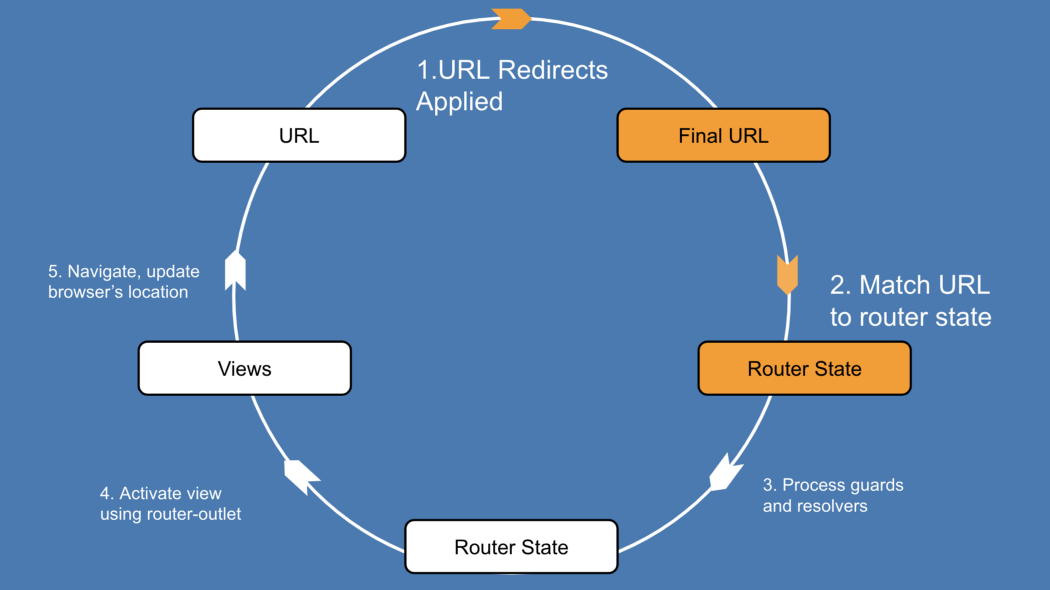
Deep dive into Angular Routing — Scrolling to top, Debugging and lot more. | by Pardeep Jain | Medium

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3
Add the Ability to Update RouteParams Without Reloading Component · Issue #3921 · angular/angular · GitHub

When I am reloading the page, It is taking time to navigate. Ionic 5, Cordova, Angular - Ionic Angular - Ionic Forum