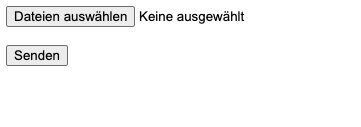
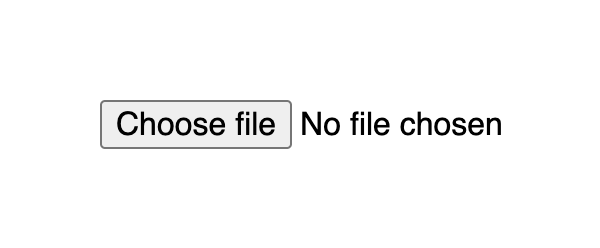
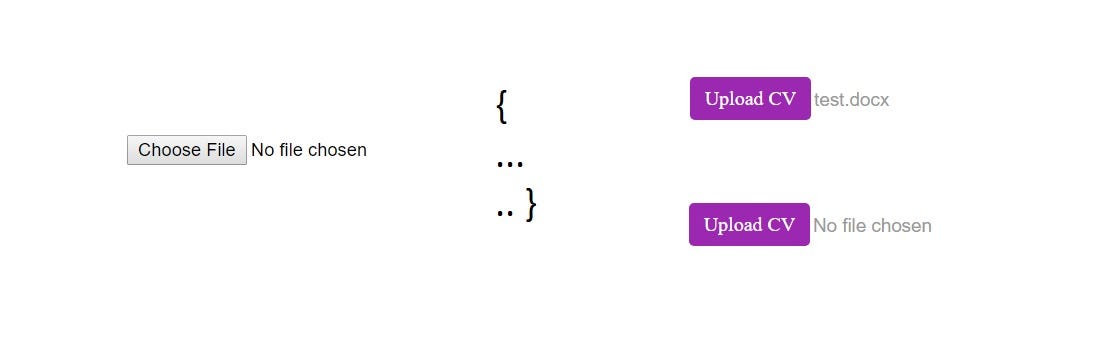
Styling an input type="file" (text next to the button, not the button itself) using css - Stack Overflow

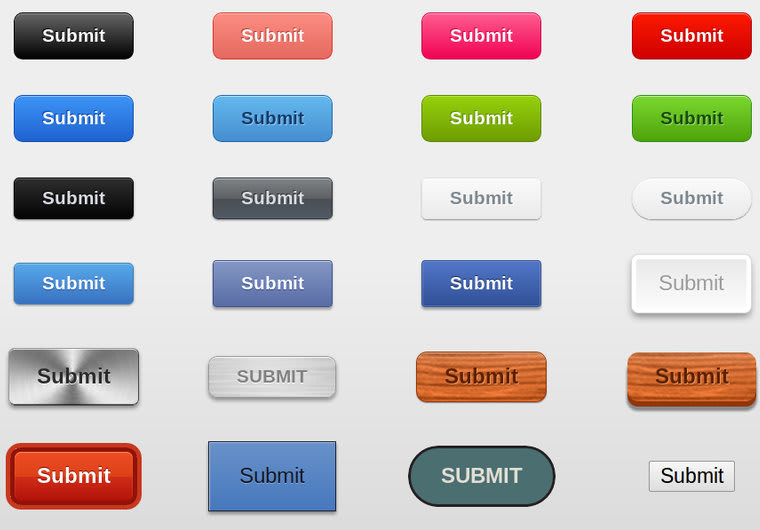
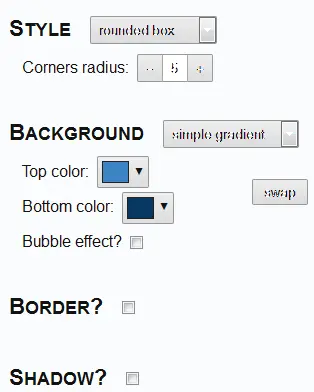
Styling HTML file input button with Pure CSS (without losing the file name text) | by Preetish HS | Medium

Black CSS file document. Download css button icon isolated on white background. CSS file symbol. Vector Illustration Stock-Vektorgrafik | Adobe Stock

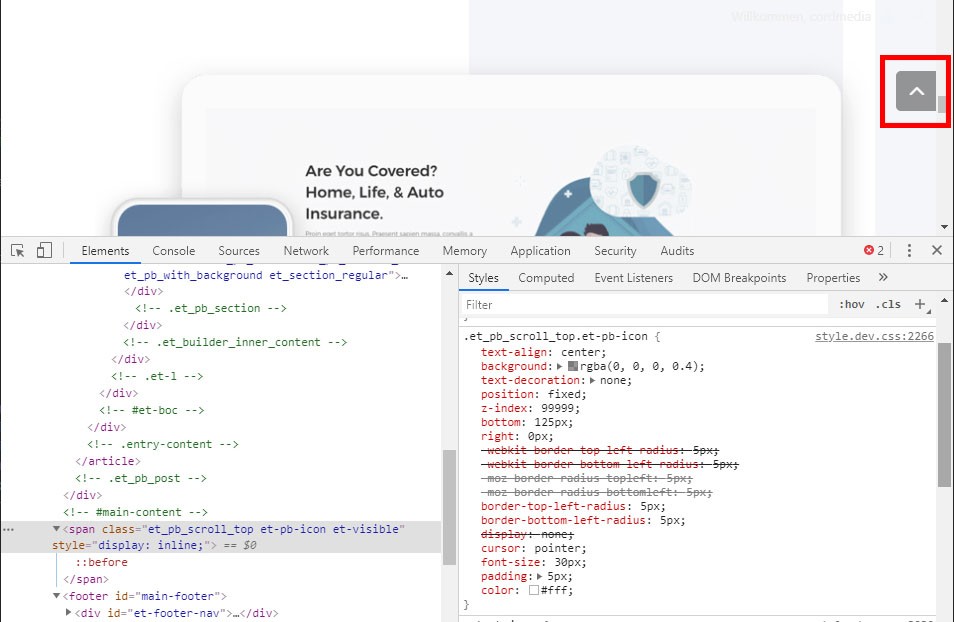
Tipp: Submit-Button im Upload-Formular erst anzeigen, wenn Dateien ausgewählt sind | esse est percipi