reactjs - Error in react-router-dom v6.4 not rendering component -> get <URL> not found - Stack Overflow

Dynamic route does absolutely nothing, doesn´t even trigger loader function. · remix-run react-router · Discussion #10909 · GitHub

reactjs - React Router redirects to BASE_URL when I try to load a page in a new tab - Stack Overflow

✨Fixing errors caused by fallback routes for React Static Web Apps on Azure✨ | by Kevin Comba Gatimu | Medium

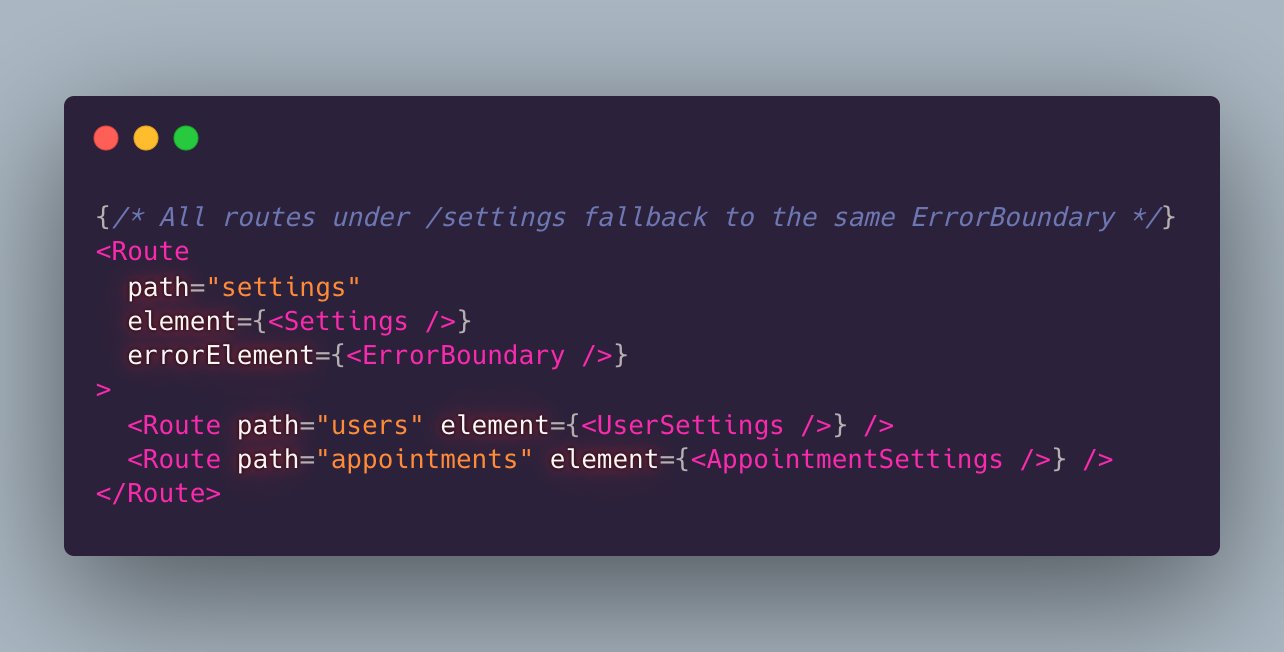
reactjs - react router 4 - how to make a root path with nested routes but fallback to not-found - Stack Overflow

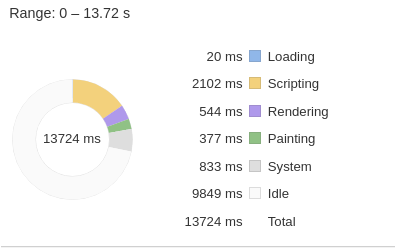
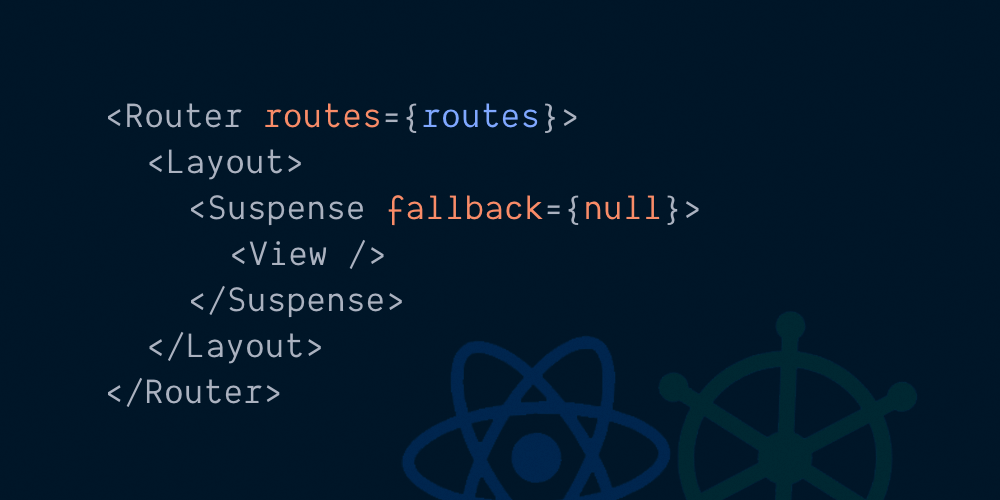
You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English